CO 4713 MULTIMEDIA JOURNALISM
ASSOCIATE PROFESSOR WENDY ROUSSIN, MFA
wroussin@comm.msstate.edu
YOU WILL HAVE TWO SITES TO MANAGE THIS TERM
AN INDIVIDUAL SITE (this handout)
ACCESS TO YOUR TEAM SITE (separate handout)
MANAGING LOCAL AND REMOTE FILES
One of the biggest obstacles a web designer can face is the organization of Local and Remote files. Local files reside on your computer/external hard drive/ flash drive and remote files reside on the server that hosts your web site. Ideally, these files are identical in both content and organization. Good organization means that the folder/directory structures should be as similar as possible. The terms folder and directory are interchangeable for the purpose of discussing web sites.
Most web servers utilize a folder or directory called "public_html" (Quotations are mine). Items placed into this folder are visible to anyone that knows your site address or searches for it. Folders placed into the public_html directory are identified by a "/"
An example is: http://co4713-01.comm.msstate.edu/~netID
In the previous example http://co4713-01.comm.msstate.edu/~netID
The host server is co4713-01.comm.msstate.edu
The user is netID
Sometimes the host server and the user are identical, like in http://www.cnn.com
NOTE: Modern web browsers allow the user to take short cuts, such as you typing in “cnn” and the browser automatically filling in the blanks to take you to http://www.cnn.com. This only works in the location bar of the browser. When designing/coding a site you must use the full web address starting with the http://.
NOTE: It is best to avoid long file names, spaces, and special characters. File servers that host web sites are much more stringent than your personal computer when it comes to naming conventions. It is best to limit file names to 8 characters or less and to only use letters, numbers, and underscores. Dashes are ok, but underscores are preferred. Never use back or forward slashes in a file name. In general, one would capitalize the first letter of the next word in lieu of a space.
LOCAL FILE ORGANIZATION
Create a folder for this class called 4713_files stored on your internal HD or an external Flash drive. You'll be creating one additional folder in this folder at this time:
INDIVIDUAL FOLDER (named: web_local)
Create a local version of your public_html folder in your 4713_files folder. Name it: web_local. It is important that everything inside of this folder matches the structure inside of your public_html folder on your class web account
Make sure you only put files into your local web folder(s) that are meant to go onto your site(s) and are in a web appropriate file type. Research files, photoshop files, videos, etc., should be stored in a separate location.
SITE MANAGEMENT VIA DREAMWEAVER
INDIVIDUAL: Select the folder for your individual site (web_local).
All files for this site should be located in the selected folder for proper site functionality.
In Dreamweaver →
- Site→ New Site (or Site → Manage Sites if you need to make changes after set-up)
- (Site Tab) Site Name: Name of your Site
- (Site Tab) Local Site Folder: Navigate to your web_local folder.
- Click Save
If you do not manage your site, it is possible that your links and images will not work when previewing your page. Another advantage to managing your site with Dreamweaver is that Dreamweaver will update pages in your site to reflect any changes, such as renaming or moving a file. Managing with Dreamweaver helps you maintain consistency between local and remote files and prevents many problems from occurring.
All files (html, images, etc…) must be located in the chosen site folder.
WHEN READY TO UPLOAD SITE
Make sure you are connected to the Cisco AnyConnect VPN to connect to the server from an off-campus connection.
In Dreamweaver: Site → Manage Site if you have already set up your site
- Choose the Servers tab.
- Click the "+" in the bottom left
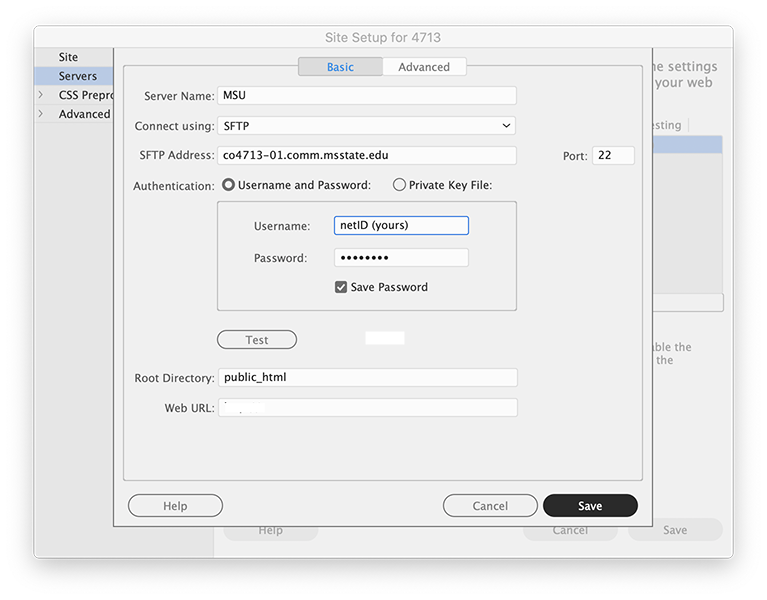
- Match the screen shot below (use your netID and password)

- Click Save when finished. It’s a good idea to TEST your connection.
- Use the "PUT" command from the Files Panel in Dreamweaver to select files to UPLOAD.
- View your page on a browser after the upload for a final check
Individual Location: http://co4713-01comm.msstate.edu/~netID
(replace 'netID' after the ~ with your netID)
- You may need to refresh the page if you’ve visited it recently.